Free Microsoft PL-100 Exam Dumps
Here you can find all the free questions related with Microsoft Power Platform App Maker (PL-100) exam. You can also find on this page links to recently updated premium files with which you can practice for actual Microsoft Power Platform App Maker Exam. These premium versions are provided as PL-100 exam practice tests, both as desktop software and browser based application, you can use whatever suits your style. Feel free to try the Microsoft Power Platform App Maker Exam premium files for free, Good luck with your Microsoft Power Platform App Maker Exam.Hotspot
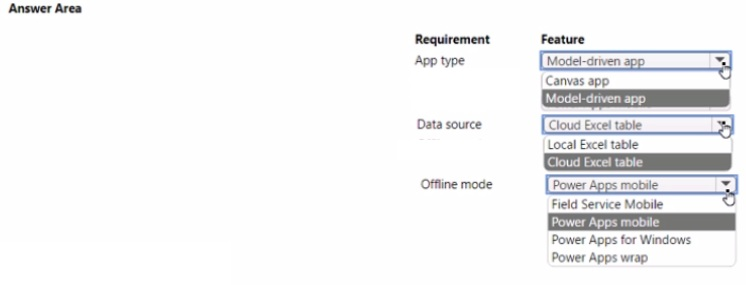
A company uses Microsoft Teams and Microsoft 365. Employees use Microsoft Excel to create checklist and capture measurements.
The company requites a Microsoft Power Platform app to consolidate the checklists and perform the measurements- Network connectivity may not be available when measurements are taken.
You need to determine which features to use for the app
Which features should you use? To answer, select the appropriate options in the answer area
NOTE: Each coned selection is worth one point.

OrderList
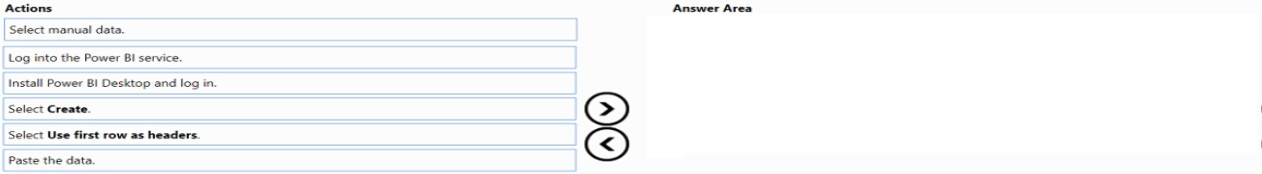
A commercial bakery uses art inventory system to track ingredients consumed in their production line. The workers use iPads to interact with the system and reserve the ingredients for the next batch. Data from the system is extracted as a .csv file.
You need to create a Power Bl report from the extracted data by using only an iPad.
Which five actions should you perform in sequence? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.

MultipleChoice
You create a Microsoft Power Bl report with multiple visualizations displayed together. The report must be available to users in all security roles. You need to display the report in a model-driven app. What should you embed?
OptionsMultipleChoice
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app.
Solution:
* Add an edit form to Screen_AccountDetail and set the Default Mode of the form to View.
* Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
* Set the data source of the form to Accounts.
* Set the Item property of the form to Selected.
* Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Does the solution meet the goal?
OptionsMultipleChoice
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app.
Solution:
* Add an edit form to Screen_AccountDetail and set the Default Mode of the form to New
* Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
* Set the data source of the form to Accounts.
* Set the Item property of the form to Selected.
* Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Does the solution meet the goal?
OptionsMultipleChoice
Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution that might meet the stated goals. Some question sets might have more than one correct solution, while others might not have a correct solution.
After you answer a question in this section, you will NOT be able to return to it. As a result, these questions will not appear in the review screen.
You are creating a canvas app that displays a list of accounts.
Users must be able to select an account and view details for the account. The app must include a feature that brings the user back to the list of accounts.
You add a blank screen named Screen_Accounts and add a gallery named Gallery_Accounts to the screen. You set the data source of Gallery_Accounts to Accounts and add another blank screen named Screen_AccountDetail.
You need to complete the app.
Solution:
* Add a display form to Screen_AccountDetail.
* Set the OnSelect property of Gallery_Accounts to Navigate(Screen_AccountDetail).
* Set the data source of the form to Accounts.
* Set the Item property of the form to Selected.
* Add a back icon on Screen_AccountDetail and set its OnSelect property to Navigate(Screen_Accounts).
Does the solution meet the goal?
Options